
How to Add Facebook Comments in Blogger:
Step#1: Creating a New Application:
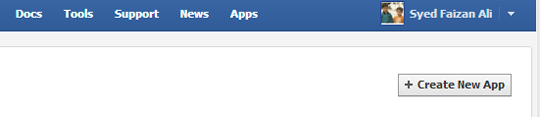
The First thing you need to do is to create a separate App ID for your application and that can be done easily through Facebook Developer. Login to your Facebook account and go toFacebook Developer website. This places allow Developers to manage their apps hosted at Facebook, click on Create New App button then.

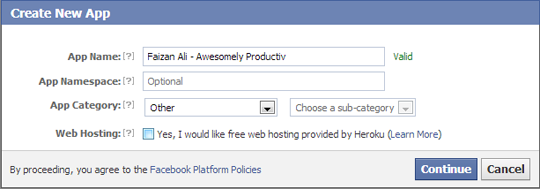
A Small pop out will appear that will ask you to insert little information about application you want to create. There are two fields, write the App name and press the continue button then.

Now you will land on a new page which would provide you your application details like App ID, App name and etc. You need to copy these keys and enter them later where needed.
Step#2: Installing Facebook Comments in Blogger:
The First thing you need to do is Login into your Blogger account. Now from the dashboard go to bloge Template >> Edit HTML and search for the following highlighted HTML attribution. (Quick Tip: This code is usually present at the first lines of your template’s coding).
<html ...... xmlns:expr='http://www.google.com/2005/gml/expr'>
Now just next to the highlighted code (as shown above) add xmlns:og='http://ogp.me/ns#'. Once everything is don, it would somewhat look like this. (Quick Tip: Make sure you leave a space between these two codes).
<html xmlns:og='http://ogp.me/ns#' ...... xmlns:expr='http://www.google.com/2005/gml/expr'>
Now you need to search for <body> Tag. After finding it, then just below it paste the following code. Make sure to replace the YOUR_APP_ID with your Facebook application id.
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Now you need to add Facebook Open graph Meta Tags too, We have written a detail tutorial on it that can be viewed from here. However, search for </head> and just above it paste the following code. Make sure to replace the YOUR_APP_ID with your Facebook application id here.
<meta property="fb:app_id" content="YOUR_APP_ID" />
Step#3: Adding Facebook Comments in Blogger:
Last step is to implement Facebook Comments using the HTML Code. In the template, search for <b:includable id='comment-form' var='post'> and just below it paste the following HTML Coding. In case, you are unable to find <b:includable id='comment-form' var='post'> then you can paste it just below <div class='post-footer-line post-footer-line-1'></div> (Make sure you repeat the process because there are more than 1 tags on your theme).
<b:if
cond='data:blog.pageType == "item"'>
<div
style='padding:20px 0px 5px 0px; margin:0px 0px 0px 0px;'>
<script
src='http://connect.facebook.net/en_US/all.js#xfbml=1'
/>
<div>
<fb:comments
colorscheme='light'
expr:href='data:post.url'
expr:title='data:post.title'
expr:xid='data:post.id'
width='550'
/>
</div>
</div>
</b:if>
Note: You can also customize the widget of the comment box by adjusting 550 the numbers in the below code.
Congratulations: You have successfully learned how to add Facebook Comments in blogger blog. You can also preview your posts to see everything is working in an order or not.
We hope this tutorial has helped you in adding Facebook comments in blogger. Are you using Facebook comments in your blog? If yes, then please take few minutes to tell us about your experience in the comments below.






